HTML Layout Elements: Websites display content in multiple columns HTML offers several semantic elements that define the different parts of a web page.

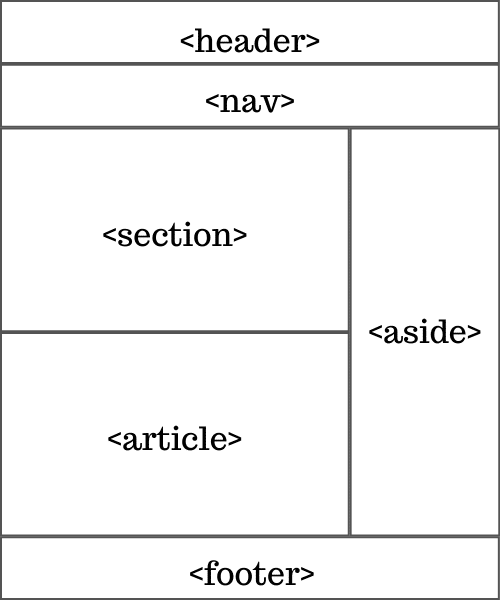
- <header> – Defines a header for a document.
- <nav> – Defines a container for navigation links
- <section> – Defines a section in a document
- <article> – Defines an independent self-contained article
- <aside> – Defines content aside from the content
- <footer> – Defines a footer for a document
- <details> – Defines additional details
- <summary> – Defines a heading for the <details>
HTML Layout Techniques:
There are five different ways to create multicolumn layouts. Each way has its pros and cons:
- HTML tables (not recommended)
- CSS float property
- CSS flexbox
- CSS framework
- CSS grid
One thought on “HTML LAYOUTS”
Comments are closed.