What is the execution context in Javascript
In this chapter, you will learn about What is the execution context in Javascript. The execution context is like a storage box or room, where a group of objects can be created at the time of execution and can be destroyed after execution. Everything is considered as an object in Javascript.

A window is a global object. All the variables, objects and functions will be attached to the global objects. As we can see in the below example, we can access the variables with the help of their names as well by using the window keyword.
var string = 'Stark';
var object = {
name: 'John'
};
var FullName = function(){
return 'Stark John';
};
// access by variable name
console.log(string);
console.log(object);
console.log(FullName());
// access by global object window
console.log(window.string);
console.log(window.object);
console.log(window.FullName());
// output
// Stark
// {name: "John"}
// Stark John
// Stark
// {name: "John"}
// Stark John
Execution context properties in Javascript:
Let’s see what are the context properties in Javascript. We can associate an execution context with an object. The execution context object has 3 properties in Javascript.
Variable Object (VO): The Variable Object holds
- Function declaration
- Inner variable declaration
- Function arguments
Scope Chain: The Scope Chain holds
- Current variable objects
- Variable objects of all its parent
Now let us see the different scope level in Javascript:
Global Scope: The variable declared as globally and the same variable is available for access throughout your code.
Function Scope: The variable declared inside a function and it can be accessed inside the function itself
Block Scope: The variable declared in a block and those variables are needed in the block.
This Instance Variable:
The instance of the current execution. For more details read the chapter this Keyword in Javascript
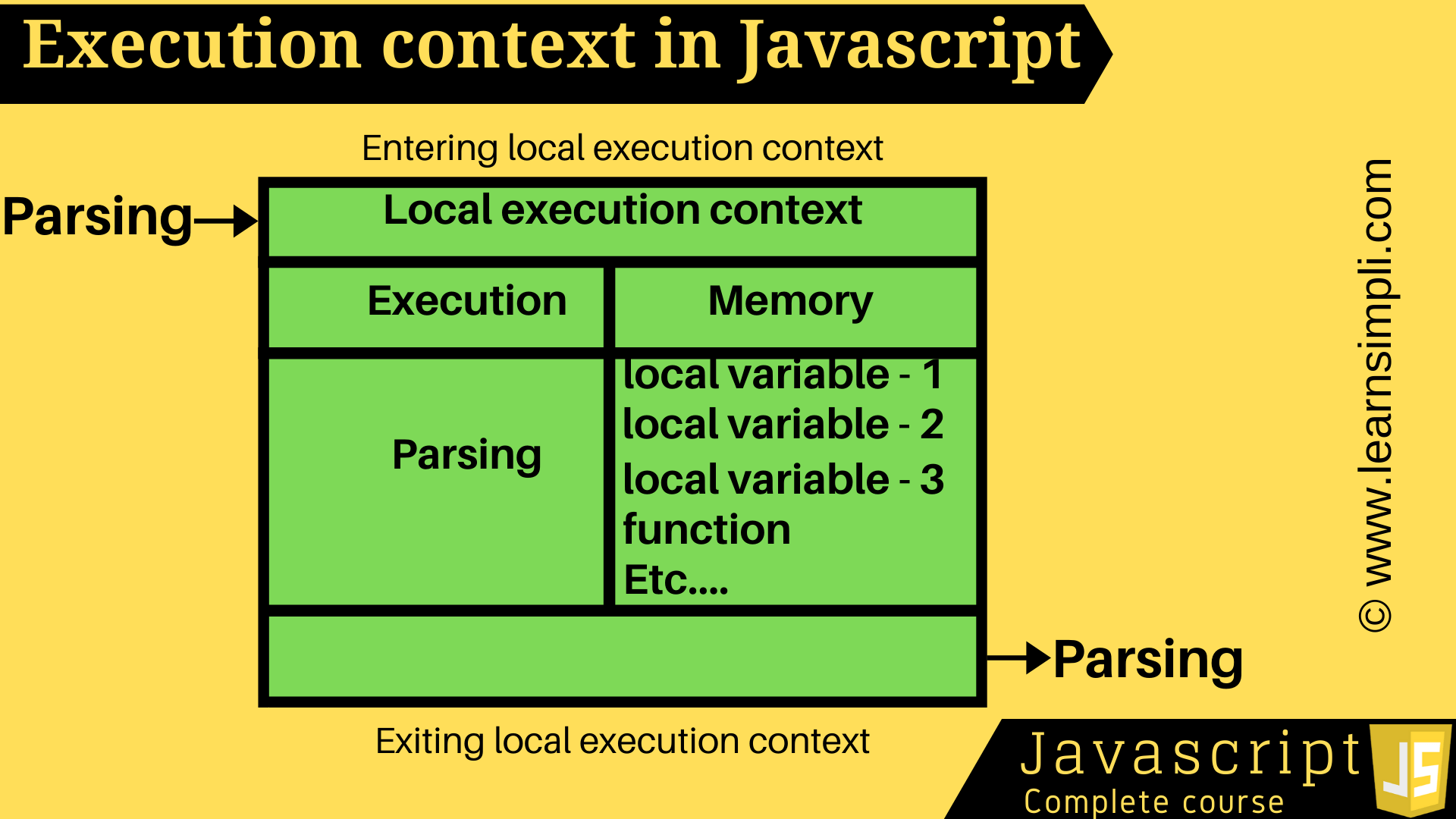
How execution context will be created in Javascript?
Whenever a function is called in the javascript,
A new execution context is pushed on the top of execution context:
Every function in Javascript pass the two phases, one is the Creation phase and Execution phase. Let’s see what happens in each phase in detail.
Creation phase:
Creation Variable Object: In the Creation of Variable Object,
- The argument object will be created.
- The code will be scanned for function declaration. For each function, the property will be created in the variable object.
- The code is scanned for variable declaration.
Creation of Scope Chain:
Determine the value of this variable: For more details read the chapter Scope Chain in Javascript
Execution phase:
Code of the function will run.
3 thoughts on “What is the execution context in Javascript”
Comments are closed.