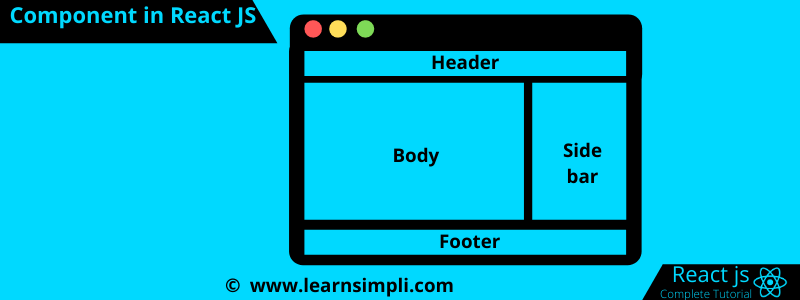
How to add a component in React JS

In this tutorial, you will learn how to add a component to React JS app. Now we will create an employee component and import the same. For implementing the same follow the below steps.
Step 1:
Create a directory in src/Employee/Employee.js and paste the below code snippet
import React from 'react';
const employee = () => {
return <p>Hi I am an employee</p>
}
export default employee;Step 2:
Paste the below code in src/App.js file
import React, {Component} from 'react';
import './App.css';
import Employee from './Employee/Employee'
class App extends Component {
render() {
return (
<div className="App">
<h1>Welcome to react JS tutorial</h1>
<Employee />
</div>
);
}
}
export default App;Now look at the URL: http://localhost:3000/
You should be able to see the output

One thought on “How to add a component in React JS”
Comments are closed.